5.4.programmation événementielle
et visuelle : application en Windows
Plan du
chapitre:
1. Programmation visuelle basée sur
les pictogrammes
2. Programmation orientée événements
3. Normalisation du graphe événementiel
4. Tableau des actions événementielles
5. Interfaces liées à un graphe
événementiel
6. Avantages et modèle de développement
RAD visuel
1. Programmation visuelle basée sur les pictogrammes
Le développement
visuel rapide d'application est fondé sur le concept de programmation
visuelle associée à la montée en puissance de l'utilisation
des Interactions Homme-Machine (IHM) dont le dynamisme récent (le congrès
11ème journées sur l'ingénierie de l'IHM 1999 démontre
la pluri-disciplinarité et l'intense activité du domaine) ne
peut pas être méconnu surtout par le débutant. En informatique
les systèmes MacOs, puis Windows 95 et suivants, les navigateurs Web,
sont les principaux acteurs de l'ingénierie de l'IHM. Actuellement
dans le développement d'un logiciel, un temps très important
est consacré à l'ergonomie et la communication, cette part
ne pourra que grandir dans un avenir proche; car les utilisateurs veulent
s'adresser à des logiciels efficaces (ce qui va de soi) mais aussi
conviviaux et faciles d'accès.
Les développeurs
ont donc besoin d'avoir à leur disposition des produits de développement
adaptés aux nécessités du moment. A ce jour la programmation
visuelle est une des réponses à cette attente des développeurs.
La programmation visuelle
au tout début a été conçue pour des personnes
n'étant pas des programmeurs en basant ses outils sur des manipulations
de pictogrammes.
Le raisonnement communément
admis est qu'un dessin associé à une action élémentaire
est plus porteur de sens qu'une phrase de texte. A titre d'exemple ci-dessous
l'on enlève le "fichier.bmp" afin de l'effacer selon deux modes de
communication avec la machine: utilisation d'icônes ou entrée
d'une commande textuelle.
Effacement avec un langage d'action visuelle (souris)
| Action :

|
Réponse :

|
Effacement avec un langage textuel (clavier)
Action :
> del c:\Exemple\Fichier.bmp |
Réponse :
> | |
Nous remarquons donc
déjà que l'interface de communication MacOs, Windows dénommée
"bureau électronique" est en fait un outil de programmation de commandes
systèmes.
Un langage de programmation
visuelle permet "d'écrire" un programme uniquement avec des dessins,
diagrammes, icônes etc... Nous nous intéressons aux systèmes
RAD (Rapid Application Development) visuels, qui sont fondés sur des
langages objets à bases d'icônes ou pictogrammes. Visual Basic
de MicroSoft est le premier RAD visuel a avoir été commercialisé
dès 1991, il est fondé sur un langage Basic étendu incluant
des objets, il est étendu depuis 2001 en VB.Net, puis dès 1995
Delphi le premier RAD visuel de Borland fondé sur Pascal objet, puis
actuellement toujours de Borland : C++Builder RAD visuel fondé sur
le langage C++ et Jbuilder, NetBeans RAD visuel fondés sur le langage
Java, Visual C++, Visual J++ de Microsoft, Visual C# etc...
Le programmeur trouve
actuellement, une offre importante en outil de développement de RAD
visuel. Nous proposons de définir un langage de RAD visuel ainsi :
| Un langage visuel dans
un RAD visuel est un générateur de code source du langage de
base qui, derrière chaque action visuelle (dépôt de contrôle,
click de souris, modifications des propriétés, etc...) engendre
des lignes de code automatiquement et d'un manière transparente au
développeur. |
Des outils de développement
tels que Visual Basic ou Delphi sont adaptés à la programmation
visuelle pour débutant. Toutefois l'efficacité des dernières
versions depuis 3 ans a étendu leur champ au développement en
général et dans l'activité industrielle et commerciale
avec des versions "entreprise" pour VB et "Architect" pour Delphi.
En outre, le système
windows est le plus largement répandu sur les machines grand public
(90% des PC vendus en sont équipés), il est donc très
utile que le débutant en programmation sache utiliser un produit de
développement (rapide si possible) sur ce système.
Proposition :
| Dans ce document la programmation visuelle
est considérée à la fois comme une fin et comme un moyen. |
La programmation visuelle
est sous-tendue par la réactivité des programmes en réponse
aux actions de l'utilisateur. Il devient donc nécessaire de construire
des programmes qui répondent à des sollicitations externes ou
internes et non plus de programmer séquentiellement (ceci est essentiellement
dû aux architectures de Von Neumann des machines) : ces sollicitations
sont appelées des événements. Le concept de programmation
dirigée ou orientée par les événements est
donc la composante essentielle de la programmation visuelle.
Terminons cette présentation par 5 remarques :
Remarque-1 :
| Nous ne considérerons
pas comme utile pour des débutants de démarrer la programmtion
visuelle avec des RAD basés sur le langage C++. Du fait de sa
large permissivité ce langage permet au programmeur d'adopter certaines
attitudes dangereuses sans contrôle possible. Seul le
programmeur confirmé au courant des pièges et des subtilités
de la programmation et du langage, pourra exploiter sans risque la richesse
de ce type de RAD. |
Remarque-2 :
| Le RAD Delphi de Borland
conçu en 1995 est une extension du langage Object Pascal, qui a des
caractéristiques très proches de celles de C++
sans en avoir les inconvénients. L'aspect fortement typé
du langage pascal autorise la prise en compte par le développeur débutant
de bonnes attitudes de programmation. |
Remarque-3 :
| Le premier environnement
de développement visuel professionnel basé sur Object Pascal
a été conçu par Apple pour le système d'exploitation
MacOs, sous la dénomination de MacApp en 1986.
Cet environnement objet visuel permettait de développer des applications
MacIntosh avec souris, fenêtre, menus déroulants etc... |
Remarque-4 :
| Le RAD Visual Basic
de MicroSof conçu à partir de 1992, basé sur le langage
Basic avait pour objectif le développement de petits logiciels sous
Windows par des programmeurs non expérimentés et occasionnels. |
Remarque-5 :
| Le métier de
développeur devrait à terme, consister grâce à
des outils tels que les RAD visuels, à prendre un "caddie" et à
aller dans un supermarché de composants logiciels génériques
adaptés à son problème. Il ne lui resterait plus qu'à
assembler le flot des événements reliant entre eux ces logiciels
en kit. |
2. Programmation orientée événements
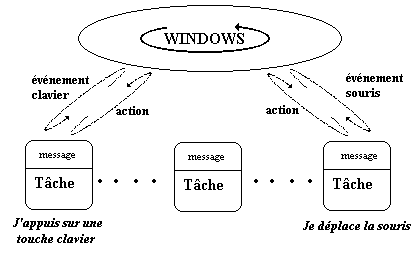
ous les versions actuelles de
Windows, système multi-tâches préemptif sur micro-ordinateur,
les concepts quant à la programmation par événement
restent sensiblement les mêmes que sous les anciennes versions.

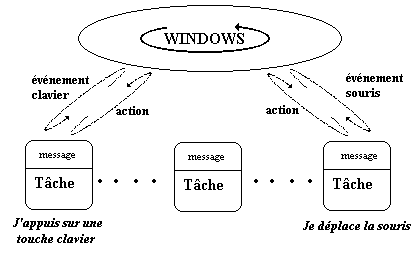
Nous dirons que le système
d’exploitation passe l’essentiel de son " temps " à attendre une action
de l’utilisateur (événement). Cette action déclenche
un message que le système traite et envoie éventuellement à
une application donnée.
Une définition de la programmation orientée
événement :
| Logique selon laquelle
un programme est construit avec des objets et leurs propriétés
et d’après laquelle seules les interventions de l’utilisateur sur les
objets du programme déclenchent l’exécution des routines associées. |
Par la suite nous allons voir dans
de ce chapitre que la programmation d’une application " windows-like " est
essentiellement une programmation par événements
associée à une programmation classique.
Nous pourrons construire un logiciel
qui réagira sur les interventions de l’utilisateur si nous arrivons
récupérer dans notre application les messages que le système
envoie. Or l’environnement Delphi de Borland, comme d’ailleurs avant lui le
Visual Basic de Microsoft, autorise la consultation de tels messages d’un
façon simple et souple.
- L’approche événementielle intervient
principalement dans l’interface entre le logiciel et l’utilisateur, mais
aussi dans la liaison dynamique du logiciel avec le système, et enfin
dans la sécurité.
- L’approche visuelle nous aide et simplifie
notre tâche dans la construction du dialogue homme-machine.
- La combinaison
de ces deux approches produit un logiciel habillé et adapté
au système d’exploitation.
|
Il est possible de relier certains
objets entre eux par des relations événementielles. Nous les
représenterons par un graphe (structure classique utilisée pour
représenter des relations).
Lorsque l’on utilise un système
multi-fenêtré du genre windows, l’on dispose du clavier et de
la souris pour agir sur le système. En utilisant un RAD visuel, il
est possible de construire un logiciel qui se comporte comme le système
sur lequel il s’exécute. L’intérêt est que l’utilisateur
aura moins d’efforts à accomplir pour se servir du programme puisqu’il
aura des fonctionnalités semblables au système. Le fait que
l’utilisateur reste dans un environnement familier au niveau de la manipulation
et du confort du dialogue, assure le logiciel d’un capital confiance de départ
non négligeable.
3. Normalisation du graphe événementiel
 PanneauProgEvenement.dif
PanneauProgEvenement.dif
Il n’existe que peu d’éléments
accessibles aux débutants sur la programmation orientée objet
par événements à cause de la nouveauté du terrain
d’activité. Nous construisons une démarche méthodique
en partant de remarques simples que nous décrivons sous forme de schémas
dérivés des diagrammes d'états d'UML. Ces schémas
seront utiles pour nous aider à décrire et à implanter
des relations événementielles en Delphi et dans un autre RAD
événementiel.
Voici deux remarques qui pour l’instant
sont suffisantes à nos activités de programmation. Dans une
interface windows-like nous savons que:
- Certains événements
déclenchent immédiatement des actions comme par exemple des
appels de routines système.
- D’autres événements
ne déclenchent pas d’actions apparentes mais activent ou désactivent
certains autres événements système.
|
Nous allons utiliser ces deux
remarques pour conduire notre programmation par événements.
Nous commencerons par le concept d’activation et de désactivation,
les autres événements fonctionnant selon le même principe.
Dans un enseignement sur la programmation événementielle, nous
avons constaté que ce concept était suffisant pour que
les étudiants comprennent les principes de l’approche événementielle.
Remarque
:
| Attention! Il ne s’agit que
d’une manière particulière de conduire notre programmation,
ce ne peut donc être ni la seule, ni la meilleure (le sens accordé
au mot meilleur est relatif au domaine pédagogique). Cette démarche
s’est révélée être fructueuse lors d’enseignements
d’initiation à ce genre de programmation. |
Hypothèses de construction
Nous supposons que lorsque l’utilisateur intervient sur le programme en cours
d’exécution, ce dernier réagira en première analyse
de deux manières possibles :
- soit il lancera l’appel d’un
routine (exécution d’une action, calcul, lecture de fichier, message
à un autre objet comme ouverture d’une fiche etc...),
- soit il modifiera l’état
d’activation d’autres objets du programme et/ou de lui-même, soit il
ne se passera rien, nous dirons alors qu’il s’agit d’une modification nulle.
Cet état d’esprit est largement
suffisant pour la plupart des logiciels que nous pouvons raisonnablement
espérer faire construire en initiation. Les concepts plus techniques
de messages dépassent assez vite l’étudiant qui risque de replonger
dans de " la grande bidouille ".
3.1 le graphe
événementiel arcs et sommets
Nous
proposons de construire un graphe dans lequel :
|
chaque sommet
est un objet sensible à un événement donné.
|

|
|
l’événement
donné est déclenché par une action extérieure
à l’objet.
|

|
Les arcs du graphe représentent des actions lancées
par un sommet.
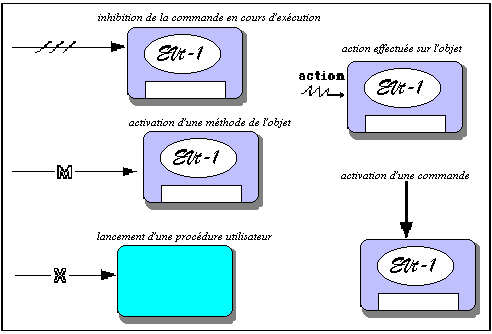
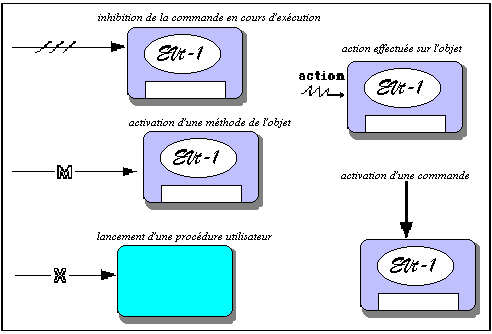
Ces
actions sont de 4 types :

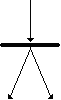
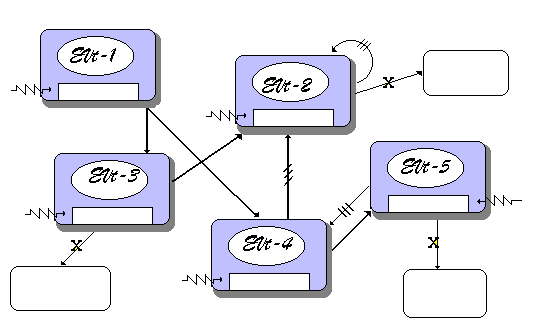
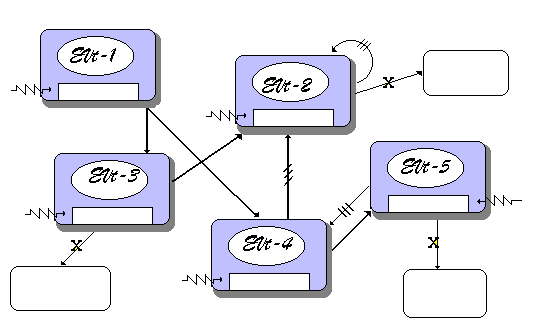
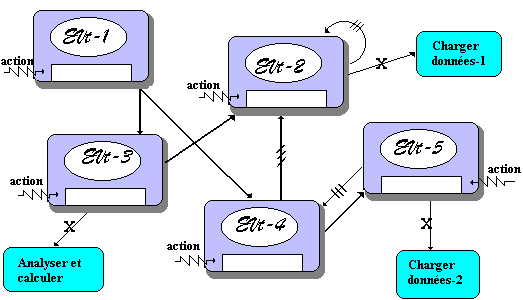
Soit le graphe événementiel
suivant composé de 5 objets sensibles chacun à un événement
particulier dénoté Evt-1,...,Evt-5 :

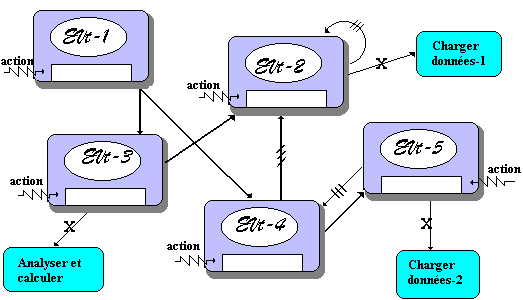
Imaginons que ce graphe corresponde
à une analyse de chargements de deux types différents de données
à des fins de calcul sur leurs valeurs.
La figure suivante propose
un tel graphe événementiel à partir du graphe vide précédent.

Cette notation de graphe
événementiel est destinée à s'initier à
la pratique de la description d'au maximum 4 types de réactions d'un
objet sur la sollicitation d'un seul événement.
Remarques :
- L'arc nommé,
représentant l'activation d'une méthode correspond très
exactement à la notation UML de l'envoi d'un message.
- Lorsque nous
voudrons représenter d'une manière plus complète d'autres
réactions d'un seul objet à plusieurs événements
différents, nous pourrons utiliser la notation UML réduite
de diagramme d'état pour un objet (réduite
parce qu'un objet visuel ne prendra pour nous, que 2 états:
activé ou désactivé).
|
3.2 les diagrammes
d'états UML réduits
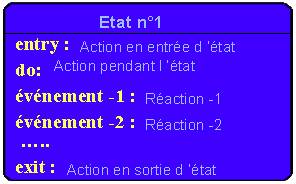
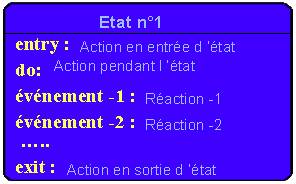
Nous vous livrons ci-dessous
la notation générale de diagramme d'état en UML, les
cas particuliers et les détails complets sont décrits dans le
document de spécification d'UML.

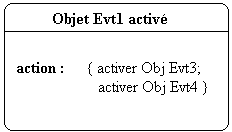
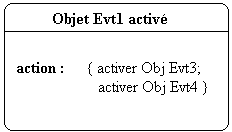
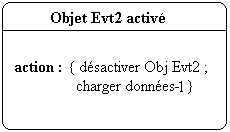
Voici les diagrammes
d'états réduits extraits du graphe événementiel
précédent, pour les objets Evt-1 et Evt-2 :
 .....
..... etc...
etc...
Nous remarquerons que
cette écriture, pour l'instant, ne délivre pas plus de sens
que le graphe précédent qui comporte en sus la vision globale
des interrelations entre les objets.
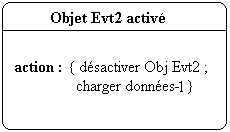
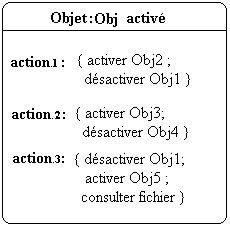
Ces diagrammes d'états
réduits deviennent plus intéressants lorsque nous voulons exprimer
le fait par exemple, qu'un seul objet Obj1 réagit à
3 événements (événement-1, événement-2,
événement-3). Dans ce cas décrivons les portions de graphe
événementiel associés à chacun des événements
:
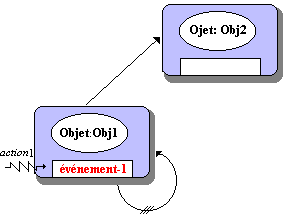
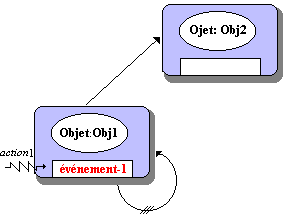
Réaction de obj1 a l'événement-1 :

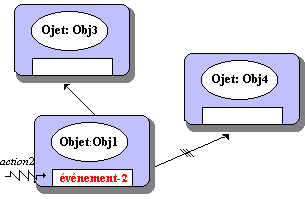
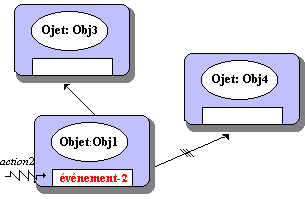
Réaction de obj1 a l'événement-2 :

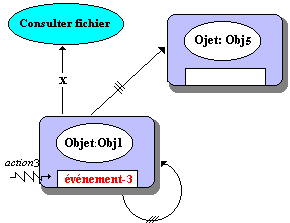
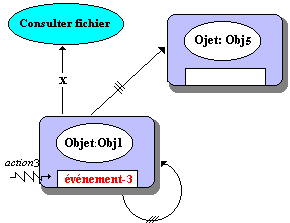
Réaction de obj1 a l'événement-3 :

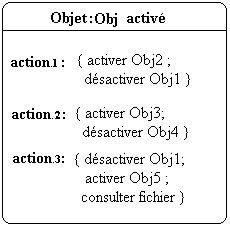
Synthétisons dans un
diagramme d'état réduit les réactions à ces 3
événements :

Lorsque nous jugerons nécessaire
à la compréhension de relations événementielles
dans un logiciel visuel, nous pourrons donc utiliser ce genre de diagramme
pour renforcer la sémantique de conception des objets visuels. La notation
UML sur les diagrammes d'états comprend les notions d'état de
départ, de sortie, imbriqué, historisé, concurrents...
Lorsque cela sera nécessaire
nous utiliserons la notation UML de synchronisation d'événements
:
ev1 ev2

ev3 |
ev4

ev5 ev6 |
- Dans le premier cas la notation représente la conjonction des
deux événements ev1 etev2 qui déclenche l'événement
ev3.
schéma :
- Dans le second cas la notation représente l'événement
ev4 déclenchant conjointement
les deux événements ev5et
ev6.
schéma :
4. Tableau des actions événementielles
L’exemple de graphe événementiel
précédent correspond à une application qui serait sensible
à 5 événements notés EVT-1 à EVT-5, et
qui exécuterait 3 procédures utilisateur. Nous notons dans
un tableau (nommé " tableau des actions événementielles
")les résultats obtenus par analyse du graphe précédent,
événement par événement..
EVT-1
|
EVT-3 activable
EVT-4 activable
|
EVT-2
|
Appel de procédure
utilisateur "chargement-1"
désactivation
de l’ événement EVT-2
|
EVT-3
|
Appel de procédure
utilisateur "Analyser"
EVT-2 activable
|
|
EVT-4
|
EVT-2 désactivé
EVT-5 activable
|
|
EVT-5
|
EVT-4 désactivé
immédiatement
Appel de procédure
utilisateur "chargement-2"
|
Nous joignons à ce tableau
une table des états des événements dès le lancement
du logiciel (elle correspond à l’état initial des objets). Par
exemple ici :
|
Evt1
|
activé
|
|
Evt2
|
désactivé
|
|
Evt3
|
activé
|
|
Evt4
|
activé
|
|
Evt5
|
désactivé
|
etc...
5. Interfaces liées à un graphe événementiel
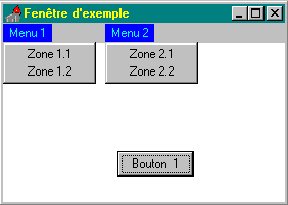
construction d’interfaces
liées au graphe précédent
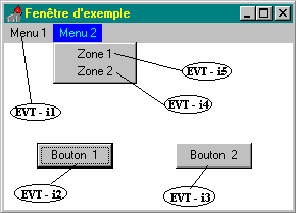
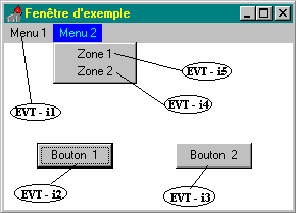
Elaborons maintenant à
partir du graphe événementiel précédent, une interface
windows-like (construite avec des objets Delphi) qui lui soit associée
:
Dans l’exemple de droite,(i1,i2,i3,i4,i5)est
une permutation sur (1,2,3,4,5) .
Ce qui nous donne déjà
5!=120 interfaces possibles avec ces objets et uniquement avec cette topologie.
|
 Interface n°1
Interface n°1
|
La figure précédente
montre une IHM (construite avec des objets Delphi) à partir du graphe
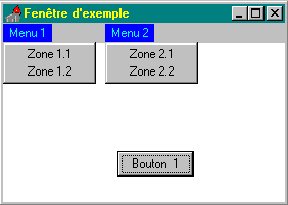
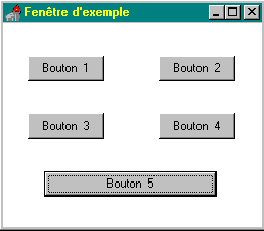
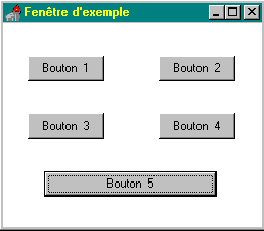
événementiel étudié plus haut. Ci-dessous deux
autres structures d’interfaces possibles avec les mêmes objets combinés
différemment et associés au même graphe événementiel :

Interface n°2 |

Interface n°3 |
Pour les choix n°2 et n°3,
il y a aussi 120 interfaces possibles)…
6. Avantages et modèle de développement RAD
visuel
L’approche uniquement structurée
(privilégiant les fonctions du logiciel) impose d’écrire du
code long et compliqué en risquant de ne pas aboutir, car il faut
tout tester afin d’assurer un bon fonctionnement de tous les éléments
du logiciel.
L’approche événementielle
préfère bâtir un logiciel fondé sur une construction
graduelle en fonction des besoins de communication entre l’humain et la machine.
Dans cette optique, le programmeur élabore les fonctions associées
à une action de communication en privilégiant le dialogue.
Ainsi les actions internes du logiciel sont subordonnées au flux du
dialogue.
Avantages liés
à la programmation par RAD visuel
Il est possible de construire
très rapidement un prototype.
Les fonctionnalités
de communication sont les guides principaux du développement (approche
plus vivante et attrayante).
L’étudiant est impliqué
immédiatement dans le processus de conception - construction.
L’étudiant acquiert
très vite comme naturelle l’attitude de réutilisation en se
servant de " logiciels en kit " (soit au début des composants visuels
ou non, puis par la suite ses propres composants).
Il n’y a pas de conflit ni
d’incohérence avec la démarche structurée : les algorithmes
étant conçus comme des boîtes noires permettant d’implanter
certaines actions, seront réutilisés immédiatement.
La méthodologie objet
de COO et de POO reste un facteur d’intégration général
des activités du programmeur.
Les actions de communications
classiques sont assurées immédiatement par des objets standards
(composants visuels ou non) réagissant à des événements
extérieurs.
Le RAD fournira des classes
d’objets standards non visuels (extensibles si l’étudiant augmente
sa compétence) gérant les structures de données classiques
(Liste, arbre, etc..). L’extensibilité permet à l’enseignant
de rajouter ses kits personnels d’objets et de les mettre à la disposition
des étudiants comme des outils standards.
Modèles de développement
avec un RAD visuel objet
Le développement avec ce
genre de produit autorise une logique générale articulée
sur la combinaison de deux modèles de développement :
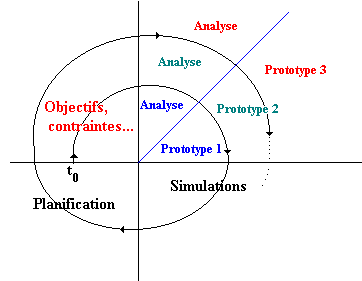
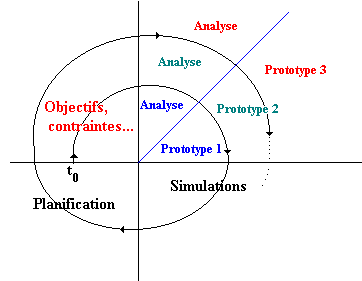
6.1 le modèle de
la spirale (B.Boehm) en version simplifiée

Modèle dans lequel la programmation
exploratoire est utilisée sous forme de prototypes simplifiés
cycle après cycle. L'analyse s'améliore au cours de chaque
cycle et fixe le type de développement pour ce tour de spirale.
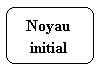
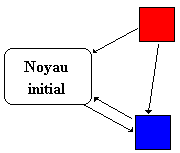
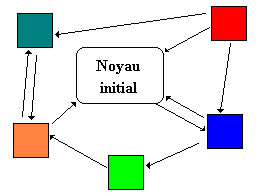
6.2 le modèle
incrémental
Qui permet de réaliser
chaque prototype avec un bloc central au départ, s'enrichissant à
chaque phase de nouveaux composants et ainsi que de leurs interactions. Associé
à un cycle de prototypage dans la spirale, une seule famille de composants
est développée pour un cycle fixé.
Ce modèle de développement
à l'aide d'objets visuels ou non, fournira en fin de parcours un prototype
opérationnel qui pourra s'intégrer dans un projet plus général.
Nous
verrons sur des exemples comment ce type d'outil peut procurer aussi des avantages
au niveau de la programmation défensive.








 .....
..... etc...
etc...