6.4.projet enquête
INS 
Plan du
chapitre:
1. Le projet
de construction d’une borne interactive
1.1 Le marché avec le client
1.2 Aspect général
d’un prototype
1.3 Partition de l’interface
en zones d’action
1.4 Le mode attente utilisateur
1.5 Le mode consultation
2. Le mode saisie
et les plans d’action
2.1 Graphe général
des plans d’action
2.2 Graphe événementiel
de la zone-1
2.3 Graphe événementiel
de la zone-2
2.4 Graphe événementiel
de la zone-3
2.5 Graphe événementiel
de la zone-4
2.6 Graphe événementiel
de la zone-5
3. Le reste du
logiciel
3.1 Le menu lance la saisie du mot
de passe
1. Le projet de construction
d’une borne interactive
Programmons un exemple en utilisant
les principes d’élaboration d’une interface par plans d’action.
Nous sommes l’I.N.S., un institut
d’enquêtes et de sondages au service de clients qui nous commandent
des enquêtes de données chiffrées que nous exploiterons
ultérieurement. Le travail ci-dessous peut être réalisé
en environ 500 lignes de Delphi. Il peut être réalisé
par un seul programmeur (temps de programmation 50h environ) ou avec une équipe
de trois étudiants à qui l’on confiera des activités
différentes.
1.1 Le marché avec le
client
Le client, une organisation de
lutte contre le tabagisme, nous a commandé une enquête sur le
public des fumeurs de cigarettes dont l’âge est compris entre 10 ans
et 120 ans. Il désire obtenir un fichier de données recueillies
auprès du public des deux sexes. Pour chaque personne interrogée
nous devons stocker dans notre fichier :
- le sexe,
- l’âge actuel,
- depuis combien d’années
la personne fume,
- le nombre de cigarettes fumées
par jour.
Le client est conscient qu’il est
difficile de demander à un individu le nombre exact de cigarettes fumées
par jour. Il admet que nous proposions aux personnes interrogées une
série de plages de consommations plutôt qu’un nombre précis.
Le client veut en même temps
faire œuvre de pédagogie auprès des individus fumeurs sondés.
Il souhaite que le sondé puisse se situer dans une fourchette de pourcentages
de consommation sur toute la population des personnes déjà
sondées. D’autre part le client dispose de tables de mortalité
dont il a extrait des formules permettant d’évaluer le risque de cancer
du poumon ou du larynx en fonction du sexe, de l’âge, de la durée
du tabagisme et du nombre de cigarettes fumées par jour. Le client
espère ainsi faire prendre conscience du risque accru d’apparition
d’un cancer en cas de tabagisme prolongé.
1.2 Aspect général
d’un prototype
 Delphi.Interfaces\Fumeur.dlfi\InterfaceEnquete.enonce
Delphi.Interfaces\Fumeur.dlfi\InterfaceEnquete.enonce
Delphi.Interfaces\Fumeur.dlfi\ InterfaceEnquete.dev
Notre équipe de développement
a réfléchi au problème et a décidé que
nous construirions un prototype de borne interactive :
- Nous allons mettre en place
un logiciel ouvert qui fonctionnera 24h sur 24, qui attendra le client
et lui permettra de remplir son questionnaire " à la volée
".
- Le logiciel doit être
verrouillé contre toute fausse manipulation de la part de l’utilisateur.
L’équipe de développement a décidé d’employer
la méthode de saisie dirigée par la syntaxe par plans d’action.
- L’utilisateur pourra revenir,
pour correction, sur l’une quelconque des données qu’il aura entrées.
Avant son stockage définitif dans le fichier, chaque transaction est
mémorisée sur disque dès qu’elle a lieu.
- Le principe d’une sauvegarde
générale journalière effectuée par une personne
de l’INS a été retenu. Les actions de maintenance éventuelles
effectuées par du personnel de l’INS s’effectueront à partir
d’un menu spécial protégé par un mot de passe.
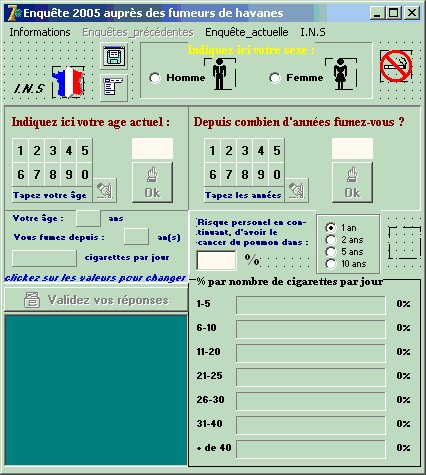
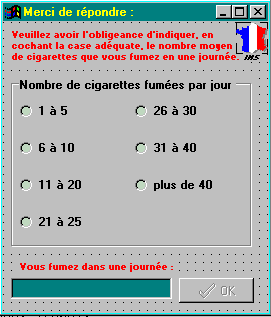
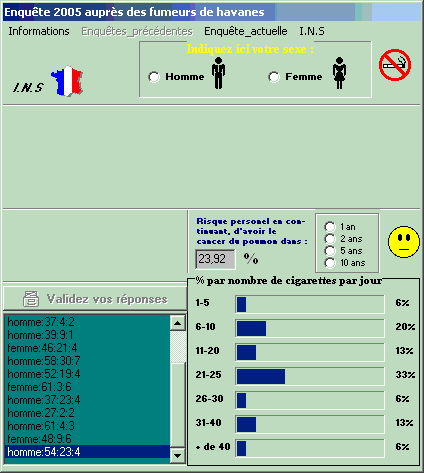
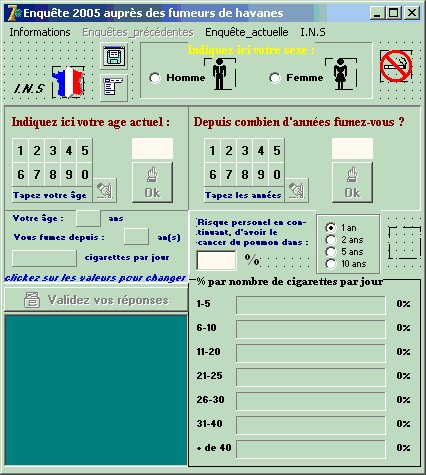
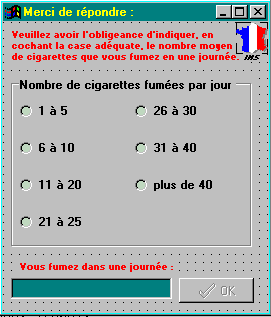
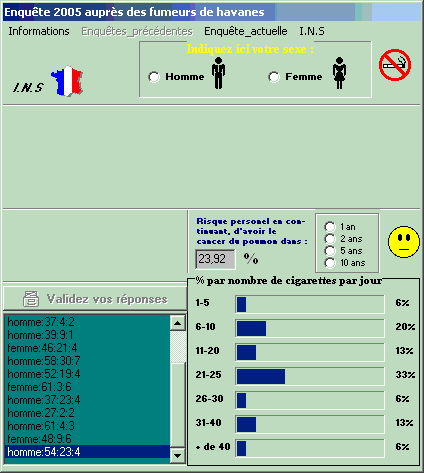
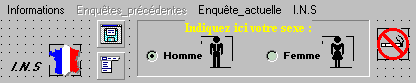
Voici le prototype d’interface
proposé dans sa totalité :

1.3 Partition de l’interface
en zones d’action
Actuellement tous les plans d’action
sont visibles. Nous proposons de diviser l’interface en plusieurs zones d’action
différentes.
Cinq zones de saisies de l’information
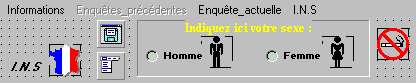
- zone-1 d’indication du sexe
du sondé,
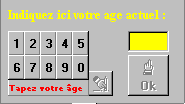
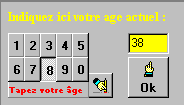
- zone-2 de saisie de l’âge
actuel,
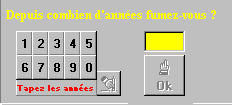
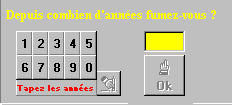
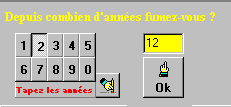
- zone-3 de saisie de la durée
du tabagisme,
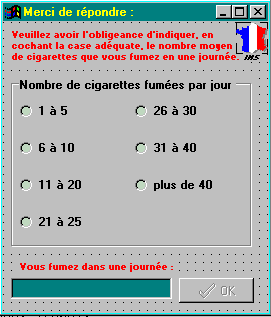
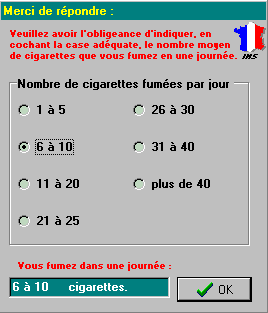
- zone-4 de saisie du nombre
de cigarettes par jour,
- zone-5 de correction des
données entrées.
Aspect de la zone-1 :

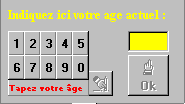
Aspect de la zone-2 :
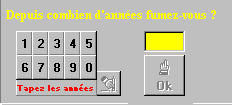
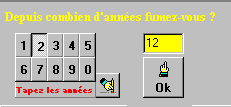
Aspect de la zone-3 :


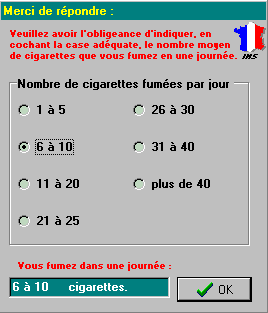
Aspect de la zone-4 :

Aspect de la zone-5 :

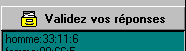
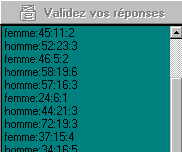
Deux zones de résultats consultables
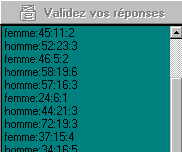
- zone-6 de liste des données
déjà entrées,
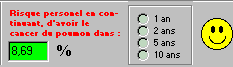
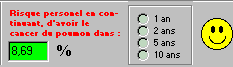
- zone-7 de consultation du
risque de cancer
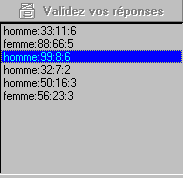
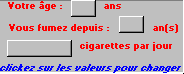
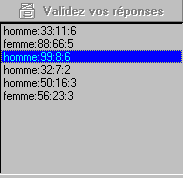
Aspect de la zone-6 :

Aspect de la zone-7 :

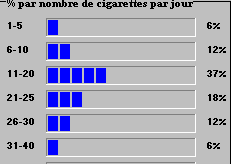
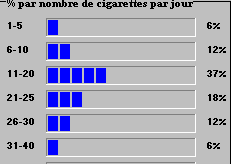
Une zone d’affichage de résultats
zone-8 d’affichage des pourcentages
de répartition
Aspect de la zone-8 :

1.4 Le mode attente utilisateur
Au lancement et après le
passage de chaque sondé, l’interface est dans un état initial
standard (écran d’accueil en mode attente). Elle peut prendre deux
chemins d’action : soit le mode saisie (par séquencement : sondage),
soit le mode consultation du fichier (visualisation de statistiques…).
Aspect visuel du mode de départ
:

Remarque
un certain nombre de personnes ont
déjà répondu à l’enquête. Les pourcentages
apparaissent ainsi que la liste des réponses.
A ce stade, le sondé peut
soit entrer ses données personnelles, et il entre dans le séquencement
des plans d’action que nous allons voir ensuite, soit consulter les zones
6 et 7.
1.5 Le mode consultation
Le sondé peut clicker sur
une donnée de la liste comme ci dessous. Les deux zones 5 et 7 sont
immédiatement informées par les données sélectionnées
dans la liste.
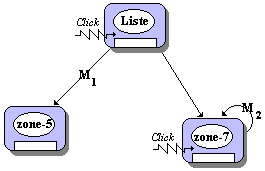
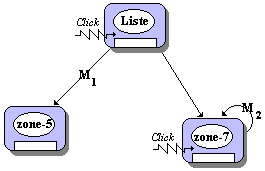
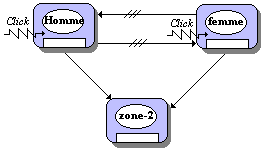
Graphe événementiel
de la zone-6

|
Table des
états initiaux :
zone-5 désactivé
Liste activé
zone-7 activé
Homme désactivé
Femme désactivé
M1 = affichage dans
zone désactivée (lecture seulement)
M2 = affichage des
informations.
|
L’objet " liste " est implanté
par l’objet visuel ListBoxReponses de la classe des TListBox.
Aspect visuel d’une consultation
:

|
L’utilisateur sélectionne
dans la liste une configuration (homme de 99 ans ayant fumé pendant
8 ans de 31 à 40 cigarettes par jour)
|
¯
Information dans zone-5

|
¯
information dans zone-7

|
L’utilisateur peut alors consulter
les différents pourcentages de risques associés à cette
configuration en sélectionnant dans la zone-7 le risque à un
an, à deux ans etc... L’affichage se fait visuellement d’une façon
chiffrée et d’une façon imagée.
Risque à 2 ans :

|
Risque à 10 ans
:

|
2. Le mode saisie et les
plans d’action
Ce mode est dans le graphe événementiel
le chemin produisant le plus grand nombre de lignes de code. C’est pourquoi
il fait l’objet d’une étude à part.
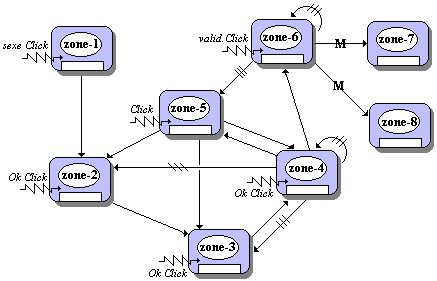
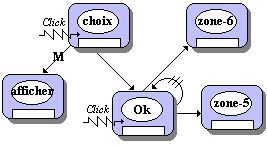
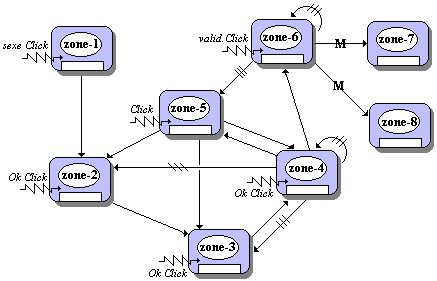
2.1 Graphe général
des plans d’action
Nous présentons le graphe
événementiel assurant le séquencement des plans d’action
associés chacun à une des 8 zones décrites plus haut.

Nous avons choisi, pour la plupart
des zones de représenter l’activation - désactivation par la
propriété " visible ".
Pour les zones de saisie 2 et
3 où nous demandons à l’utilisateur d’entrer un nombre, nous
avons choisi la saisie dirigée par la syntaxe. Un nombre est décrit
par les diagrammes syntaxiques suivants :
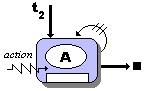
Nombre
 de la forme :
de la forme : 
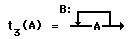
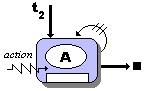
Opérateur t3 dont
nous avons déjà spécifié une implantation :

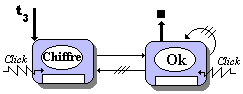
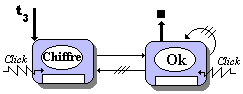
Chiffre sera implanté
par un ensemble de boutons clickables associés chacun à un seul
chiffre de 0 à 9.
Le bouton " Ok " permet de passer
au plan d’action suivant.
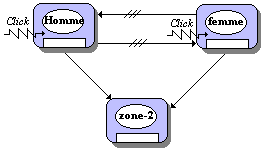
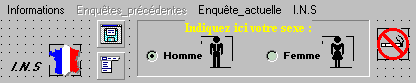
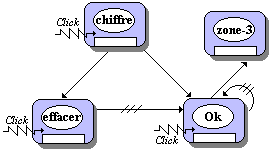
2.2 Graphe événementiel
de la zone-1
Table des états initiaux
:

|
zone-1 activé
Homme désactivé
Femme désactivé
Zone-2 désactivé |
Les objets " homme " et " femme
" sont implantés par les objets visuels de RadioButtonHomme et RadioButtonFemme
de la classe des TRadioButton.
L’activation de la zone-2 (plan
suivant)consiste à la rendre visible.
L’action du click sur l’une des
deux cases dans zone-1

fait passer au plan d’action
suivant. ¯
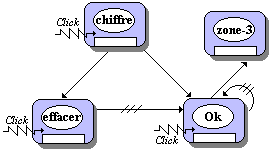
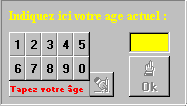
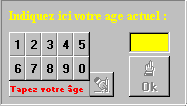
2.3 Graphe événementiel
de la zone-2
Table des états initiaux
:

|
zone-2 activé
chiffre activé
effacer désactivé
Ok désactivé
Zone-3 désactivé |
Les 10 objets " chiffre " sont
implantés par les objets visuels de SpeedButtonAge1 à SpeedButtonAge10,
les objets " effacer " et " ok " sont des objets visuels de type boutons
poussoirs. L’activation de la zone-3 (plan suivant)consiste à la rendre
visible.
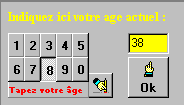
Aspect visuel du deuxième
plan d’action :
zone-2 avant saisie
 à
à |
zone-2 pendant saisie

|
le click sur le bouton Ok fait
passer au plan d’action suivant. ¯
2.4 Graphe événementiel
de la zone-3
Strictement identique au précédent
avec comme seule différence le fait que l’objet (bouton poussoir) "
ok " active la zone-4.
Aspect visuel du troisième
plan d’action :
zone-3 avant saisie
 à
à |
zone-3 pendant saisie

|
le click sur le bouton Ok fait
passer au plan d’action suivant. ¯
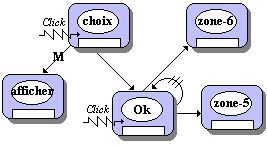
2.5 Graphe événementiel
de la zone-4
Table des états initiaux
:

|
zone-4 activé
Ok désactivé
afficher désactivé
Zone-5 désactivé
Zone-6 désactivé |
Aspect visuel du quatrième
plan d’action :
zone-4 avant saisie
 à
à |
zone-4 pendant saisie

|
le click sur le bouton Ok fait
passer au plan d’action suivant. ¯
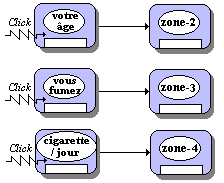
2.6 Graphe événementiel
de la zone-5
Table des états initiaux
:

|
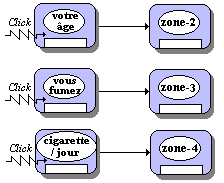
zone-6 activé
votre âge activé
vous fumez activé
cigarette/j activé
Zone-2 désactivé
Zone-3 désactivé
Zone-4 désactivé |
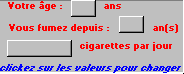
Aspect visuel du cinquième
plan d’action :
Le bouton de validation de
la zone-6 est activé.
zone-6 avant saisie
 à
à |
zone-6 après saisie

|
Fin du séquencement
des plans d’action : l’interface est remise à l’état initial.
3. Le reste du logiciel
Ce qui reste à décrire
dans notre logiciel figure à des fins pédagogiques afin que
le lecteur puisse voir que la notion de séquencement de plan d’action
ne se limite pas à l’utilisation des seuls objets visuels que sont
les boutons. La liaison est faite entre une autre fiche de dialogue permettant
de saisir un mot de passe et l’activation-désactivation de zones de
menu.
3.1 Le menu lance la saisie
du mot de passe

|
Remarque
L’utilisateur clique sur
la zone surlignée.
|
Le clic appelle le gestionnaire suivant
:
procedure TForm1.Motdepasse1Click(Sender:
TObject);
{le
menu affiche une fiche de saisie du mot de passe dans UFmotPasse}
begin
MotdePass.Showmodal;
end; |

|
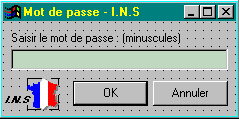
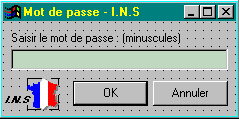
La fiche ci-contre (
name = MotdePass ) qui est dans l’unité UFmotPasse, est
affichée en catégorie modale (impossible de cliquer ailleurs).
|
Si le mot de passe est valide,
la fiche " MotdePass " se ferme et informe le menu " INS " en désactivant
une zone (la zone mot de passe) et en activant les deux qui étaient
inactivées au départ.

|
Remarque
le séquencement
d’action est assuré aussi de cette façon.
|

















 de la forme :
de la forme : 



 à
à




 à
à