2.3.
Les Applets : Java et le Web
Plan de
ce chapitre: ...........
...........
1. Les applets : Applications internet
1.1 La page HTML minimale
1.2 La classe java.applet.Applet
2.
Fonctionnement d'une applet
2.1 La méthode init( )
2.2 La méthode start( )
2.3 La méthode paint( )
2.4 Les méthodes stop( ) et destroy( )
3.
Une applet dans une page HTML
3.1 Le code d'appel d'une applet
3.2 La balise interne PARAM
4.
AWT dans les applets : exemples
4.1 Interface à quatre composants
4.2 Afficher une image (gif animé)
4.3 Jouer un morceau de musique
1. Les applets : Applications internet
1.1 La page HTML minimale
Jusqu'à présent tous les programmes Java qui ont été
écrits dans les autres chapitres sont des applications autonomes
pouvant fonctionner directement sur une plateforme Windows, Unix, Linux,
MacOs...
Une des raisons du succès de Java peut être la raison majeure,
réside dans la capacité de ce langage à créer
des applications directement exécutables dans un navigateur contenant
une machine virtuelle java. Ces applications doivent être insérées
dans le code interne d'une page HTML (HyperText Markup
Language) entre deux balises spécifiques.
Ces applications insérées dans une page HTML, peuvent être
exécutées en local sur la machine hôte, le navigateur
jouant le rôle d'environnement d'exécution. Elles peuvent aussi
être exécutées en local par votre navigateur pendant
une connexion à internet par téléchargement de l'application
en même temps que le code HTML de la page se charge. Ces applications
Java non autonomes sont dénommées des applets.
| Applet = Application Internet écrite en
Java intégrée à une page HTML ne pouvant être
qu'exécutée par un navigateur et s'affichant dans la page HTML. |
Une page HTML est un fichier texte contenant des descriptions de la mise
en page du texte et des images. Ces descriptions sont destinées au
navigateur afin qu'il assure l'affichage de la page, elles s'effectuent par
l'intermédiare de balises (parenthèses de description contextuelles).
Un fichier HTML commence toujours par la balise <HTML> et termine par
la balise </HTML>.
Une page HTML minimale contient deux sections :
- l'en-tête de la page balisée par <HEAD> ...</HEAD>
- le corps de la page balisé par <BODY> ... </BODY>
Voici un fichier texte minimal pour une page HTML :
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
Une applet Java est invoquée grâce à deux balises
spéciales insérées au sein du corps de la page HTML
:
<APPLET CODE =.......>
</APPLET>
Nous reverrons plus loin la signification des paramètres internes
à la balise <APPLET>.
Terminons cette introduction en signalant qu'une applet, pour des raisons
de sécurité, est soumise à certaines restrictions notamment
en matière d'accès aux disques durs de la machine hôte.
1.2 La classe java.applet.Applet
Cette classe joue un rôle semblable à celui de la classe
Frame dans le cas d'une application. Une Applet est un Panel spécial
qui se dessinera sur le fond de la page HTML dans laquelle il est inséré.
Voici la hiérarchie des classes dont Applet dérive :
java.lang.Object
|
+--java.awt.Component
|
+--java.awt.Container
|
+--java.awt.Panel
|
+--java.applet.Applet
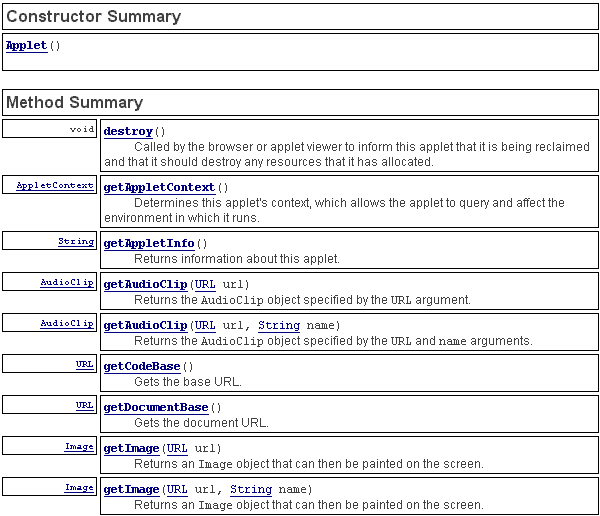
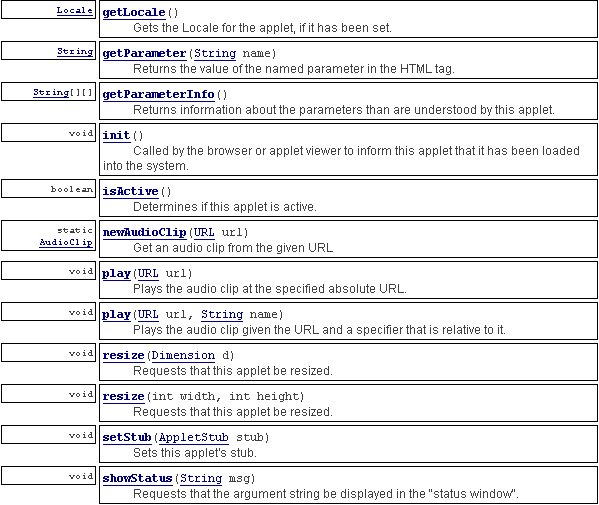
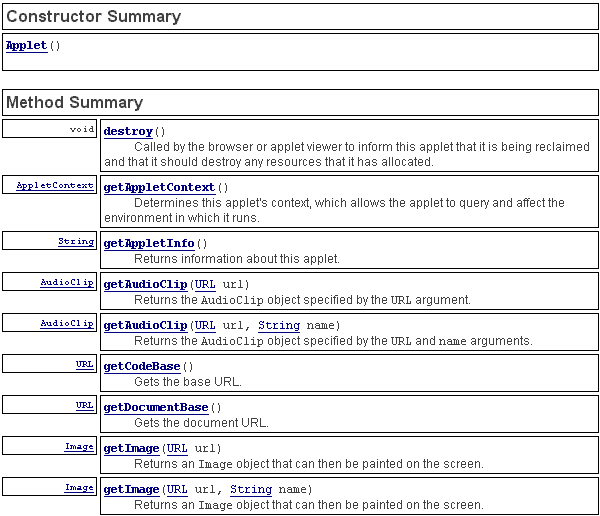
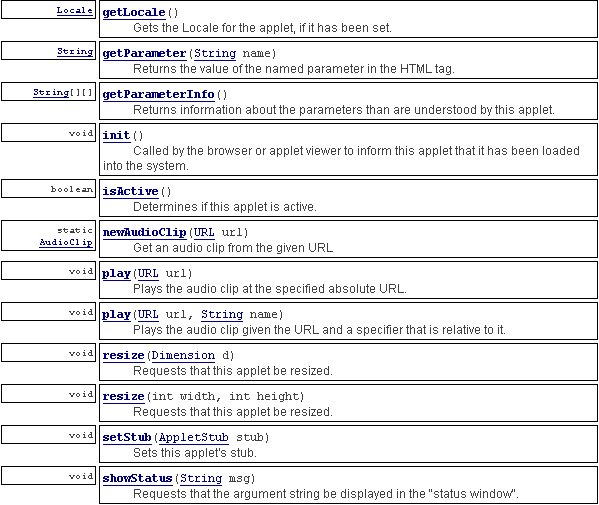
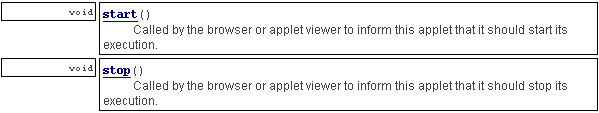
Etant donné l'importance de la classe, nous livrons ci-dessous,
la documentation du JDK de la classe Applet.



Minimum requis pour une applet
| Si vous voulez écrire des applets, il faut
posséder un navigateur pour exécuter les applets et un éditeur
de texte permettant d'écrire le code source Java. |
Vous pouvez aussi utiliser un environnement de développement
Java
| Tout environnement de développement java doit
contenir un moyen de visionner le résultat de la programmation de
votre applet, cet environnement fera appel à une visionneuse d'applet
(dénommée AppletViewer dans le JDK). |
Votre applet doit hériter de la classe Applet
public class AppletExemple extends
Applet { .....
}
Comme toutes les classes Java exécutables, le nom du fichier doit
correspondre très exactement au nom de la classe avec comme suffixe
java (ici : AppletExemple.java) |
2. Fonctionnement d'une applet
Nous allons examiner quelques unes des 23 méthodes de la classe
Applet, essentielles à la construction et à l'utilisation
d'une applet.
2.1 La méthode init( )
Lorsqu'une applet s'exécute la méthode principale qui s'appelait
main( ) dans le cas d'une application Java se dénomme ici init(
). Il nous appartient donc de surcharger dynamiquement
(redéfinir) la méthode init de la classe Applet
afin que notre applet fonctionne selon nos attentes.
| La méthode init( ) est appelée une seule fois, lors du chargement de l'applet
avant que celui-ci ne soit affiché. |
Exemple d'applet vide :
import java.applet.*;
public class AppletExemple1 extends Applet
{
} |
Voici l'affichage obtenu :

Soit à colorier le fond de l'applet, nous allons programmer le
changement du fond de l'objet applet à partir de la méthode
init de l'applet (avant même qu'il ne s'affiche).
public void init( ) {
// avant le démarrage de l'affichage
de l'applet
this.setBackground(Color.yellow); // équivalent à : setBackground(Color.yellow);
}
| Code Java |
import java.applet.*;
public class AppletExemple1 extends Applet
{ public void init( ) {
this.setBackground(Color.yellow);
}
} |
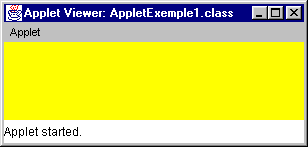
Voici l'affichage obtenu :

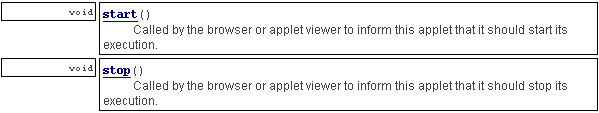
2.2 La méthode start( )
La méthode start( ) est appelée à chaque fois, soit :
- après la méthode init
- après chaque modification de la taille de l'applet (minimisation,...).
|
Si nous voulons que notre applet effectue une action spécifique
au redémarrage, il suffit de surcharger
dynamiquement (redéfinir) la méthode start( ).
Soit à compter et afficher dans une Label, le nombre d'appels à
la méthode start :
| Code Java |
import java.applet.*;
public class AppletExemple1 extends Applet
{ Label etiq = new Label("Démarrage
n° ");
int nbrDemarr
= 0 ;
public void init( ) {
this.setBackground(Color.yellow);
this.add(etiq);
}
public void start(
) {
nbrDemarr++;
etiq.setText(
"Démarrage n° "+String.valueOf ( nbrDemarr
) );
}
} |
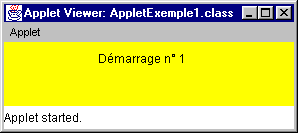
Au lancement voici l'affichage de l'applet :

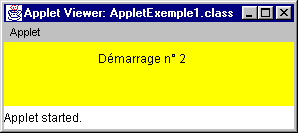
On minimise l'applet dans la bare des tâches :

On restaure l'applet à partir de la barre des tâches : (start
est appelée automatiquement à nouveau)
 etc....
etc....
2.3 La méthode paint( )
La méthode paint( Graphics x ) est
appelée à chaque fois,
soit :
- après que l'applet a été masquée, déplacée,
retaillée,...
- à chaque réaffichage de l'applet (après minimisation,...).
|
Cette méthode est chargée de l'affichage de tout ce qui
est graphique, vous mettrez dans le corps de cette méthode votre code
d'affichage de vos éléments graphiques afin qu'ils soient redessinés
systématiquement.
Si nous voulons que notre applet redessine nos graphiques, il suffit de
surcharger dynamiquement (redéfinir)
la méthode paint( Graphics x ).
Soit à dessiner dans l'applet précédent une ellipse
peinte en bleu, on rajoute le code dans la méthode paint :
| Code Java |
import java.applet.*;
public class AppletExemple1 extends Applet
{ Label etiq = new Label("Démarrage
n° ");
int nbrDemarr = 0
;
public void init( ) {
this.setBackground(Color.yellow);
this.add(etiq);
}
public void start(
) {
nbrDemarr++;
etiq.setText(
"Démarrage n° "+String.valueOf ( nbrDemarr ) );
}
public void paint (Graphics
x) {
this.setForeground(Color.blue);
x.fillOval(15,30,80,50);
}
} |
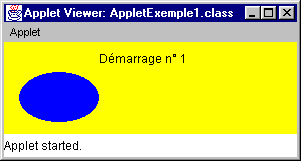
Au lancement voici l'affichage de l'applet :

2.4 Les méthodes stop( ) et destroy( )
La méthode stop( ) est appelée à chaque fois, soit :
- que l'applet a été masquée dans la page du navigateur
(défilement vertical ou horizontal dans le navigateur), déplacée,
retaillée,...
- lors de l'abandon et du changement de la page dans le navigateur.
|
Cette méthode arrête toutes les actions en cours de l'applet.
Si nous voulons que notre applet effectue des actions spécifiques
lors de son arrêt (comme désactiver ou endormir des Threads,
envoyer des messages...), il suffit de surcharger
dynamiquement (redéfinir) la méthode stop( ).
La méthode destroy( ) est appelée à chaque fois, soit :
- que l'utilisateur charge une nouvelle page dans le navigateur
- lors de la fermeture du navigateur
|
Pour mémoire la méthode destroy( ) est invoquée
pour libérer toutes les ressources que l'applet utilisait, normalement
la machine virtuelle Java se charge de récupérer automatiquement
la mémoire.
Si nous voulons que notre applet effectue des actions spécifiques
lors de son arrêt (comme terminer définitivement des Threads),
il suffit de surcharger dynamiquement (redéfinir)
la méthode destroy( ).
3. Une applet dans une page HTML
3.1 Le code d'appel d'une applet
Nous avons déjà indiqué au premier paragraphe de
ce chapitre que le code d'appel d'une applet est intégré au
texte source de la page dans laquelle l'applet va être affichée.
Ce sont les balises <APPLET CODE =.......> et </APPLET> qui précisent
les modalités de fonctionnement de l'applet. En outre, l'applet s'affichera
dans la page exactement à l'emplacement de la balise dans le code HTML.
Donc si l'on veut déplacer la position d'une applet dans une page
HTML, il suffit de déplacer le code compris entre les deux balises
<APPLET CODE =.......> et </APPLET>.
Voici une page HTML dont le titre est "Simple Applet " et ne contenant
qu'une applet :
<HTML>
<HEAD>
<TITLE> Simple Applet </TITLE>
</HEAD>
<BODY>
<APPLET CODE="AppletSimple.class" WIDTH=200
HEIGHT=100>
</APPLET>
</BODY>
</HTML>
|
Il y a donc des paramètres obligatoires à transmettre à
une applet, ce sont les paramètres CODE, WIDTH et HEIGHT :
| Paramètre |
signification |
| CODE |
le nomp du fichier contenant la classe applet à
afficher. |
| WIDTH |
la largeur de l'applet au démarrage dans
la page HTML (en pixels) |
| HEIGHT |
la hauteur de l'applet au démarrage dans
la page HTML (en pixels) |
A côté de ces paramètres obligatoires existent des
paramètres facultatifs relatifs au positionnement et à l'agencement
de l'applet à l'intérieur de la page HTML (align, alt, hspace,
vspace, codebase, name).
3.2 La balise interne PARAM
Il est possible, à l'intérieur du corps de texte entre les
balises <APPLET CODE =.......> et </APPLET> , d'introduire un
marqueur interne de paramètre <PARAM .....>, que le fichier
HTML transmet à l'applet. Ce marqueur possède obligatoirement
deux attributs,soit name le nom du paramètre
et value la valeur du paramètre
sous forme d'une chaîne de caractères :
<PARAM name
= "NomduParam1" value = "une valeur quelconque">
La classe applet dispose d'une méthode permettant de récupérer
la valeur associée à un paramètre dont le nom est connu
(il doit être strictement le même que celui qui se trouve dans
le texte HTML !), cette méthode se dénomme getParameter.
Ci-dessous le même applet que précédemment à
qui l'on passe un paramètre de nom par1
dans le marqueur PARAM.
| Code Java de l'applet |
import java.applet.*;
public class AppletExemple1 extends Applet
{ Label etiq = new Label("Démarrage
n° ");
int nbrDemarr = 0
;
String valparam ;
public void init( ) {
this.setBackground(Color.yellow);
this.add(etiq);
valparam = this.getParameter("par1");
this.add(new
Label(valparam));
}
public void start(
) {
nbrDemarr++;
etiq.setText(
"Démarrage n° "+String.valueOf ( nbrDemarr ) );
}
public void paint (Graphics
x) {
this.setForeground(Color.blue);
x.fillOval(15,30,80,50);
x.drawString(valparam,50,95);
}
} |
| Code HTML d'affichage de l'applet |
<HTML>
<HEAD>
<TITLE> Filière CCI </TITLE>
</HEAD>
<BODY>
<APPLET CODE="AppletExemple1" WIDTH=250
HEIGHT=150>
<PARAM NAME = "par1" VALUE = "123">
</APPLET>
</BODY>
</HTML>
|
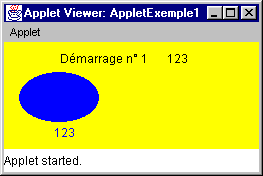
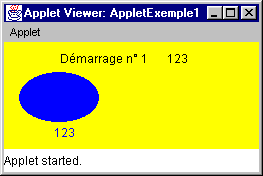
Voici ce que donne la récupération du paramètre

Nous ne sommes pas limités au passage d'un seul paramètre,
il suffit de mettre autant de marqueur PARAM avec des noms de paramètres
différents que l'on veut.
Soit l'exemple précédent repris avec deux paramètres
: par1 et par2
| Code Java de l'applet |
import java.applet.*;
public class AppletExemple1 extends Applet
{ Label etiq = new Label("Démarrage
n° ");
int nbrDemarr = 0
;
String valparam ;
public void init( ) {
this.setBackground(Color.yellow);
this.add(etiq);
valparam = this.getParameter("par1");
this.add(new
Label(valparam));
}
public void start(
) {
nbrDemarr++;
etiq.setText(
"Démarrage n° "+String.valueOf ( nbrDemarr ) );
}
public void paint (Graphics
x) {
this.setForeground(Color.blue);
x.fillOval(15,30,80,50);
x.drawString(getParameter("par2"),50,95);
}
} |
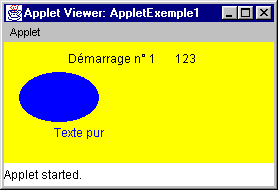
la valeur de par1 reste la même soit "123", celle de par2 est la phrase "Texte
pur"
| Code HTML d'affichage de l'applet |
<HTML>
<HEAD>
<TITLE> Filière CCI </TITLE>
</HEAD>
<BODY>
<APPLET CODE="AppletExemple1" WIDTH=250
HEIGHT=150>
<PARAM NAME = "par1" VALUE = "123">
<PARAM NAME = "par2" VALUE = "Texte pur">
</APPLET>
</BODY>
</HTML>
|
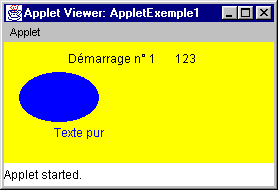
Voici l'affichage de l'applet correspondant à cette combinaison
:

4.AWT dans les applets : exemples
Comme une applet est une classe héritant des Panel, c'est donc
un conteneur de composants et donc tout ce que nous avons appris à
utiliser dans les classes du package AWT reste valide pour une applet.
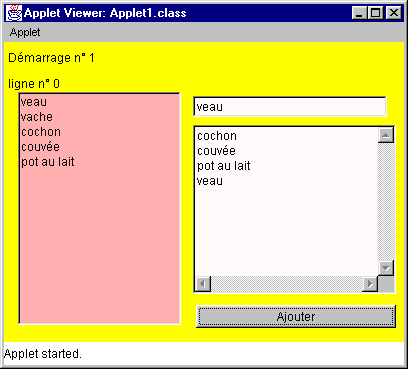
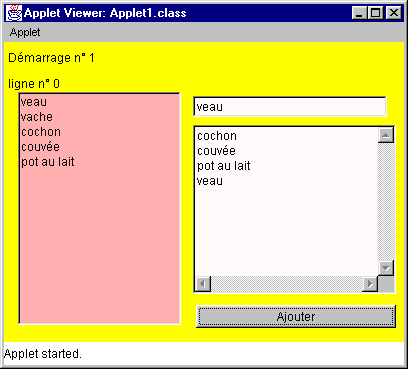
4.1 Exemple - 1 : Interface à quatre composants

import java.awt.*;
import java.awt.event.*;
import java.applet.*;
/* interception du double click de souris par
actionPerformed :
- c'est le double click sur un élément
de la liste qui déclenche l'action.
list1.addActionListener(new java.awt.event.ActionListener()
{
public void actionPerformed(ActionEvent
e) {
list1_actionPerformed(e);
}
});
- même gestion actionPerformed pour
le click sur le bouton :
c'est le click sur le
bouton qui déclenche l'action.
*/
public class Applet0 extends Applet {
boolean isStandalone = false;
Label etiq = new Label("Démarrage
n°");
Label numero = new Label("ligne
n°");
int nbrDemarr = 0;
List list1 = new List();
TextField textField1 = new TextField();
TextArea textArea1 = new TextArea();
Button button1 = new Button();
// Initialiser
l'applet
public void init( ) {
this.setSize(new
Dimension(400,300));
this.setLayout(null);
this.setBackground(Color.yellow);
etiq.setBounds(new
Rectangle(4, 4, 163, 23));
numero.setBounds(new
Rectangle(4, 27, 280, 23));
list1.setBackground(Color.pink);
list1.setBounds(new
Rectangle(14, 50, 163, 233));
list1.add("veau");
list1.add("vache");
list1.add("cochon");
list1.add("couvée");
list1.add("pot au lait");
list1.addActionListener(new
java.awt.event.ActionListener() {
public
void actionPerformed(ActionEvent e) {
list1_actionPerformed(e);
}
});
button1.addActionListener(new
java.awt.event.ActionListener() {
public
void actionPerformed(ActionEvent e) {
button1_actionPerformed(e);
}
});
textField1.setBackground(Color.pink);
textField1.setBounds(new
Rectangle(189, 54, 194, 21));
textArea1.setBackground(Color.pink);
textArea1.setBounds(new
Rectangle(189, 83, 203, 169));
button1.setBounds(new Rectangle(192,
263, 200, 23));
button1.setLabel("Ajouter");
this.add(list1, null);
this.add(etiq, null);
this.add(numero, null);
this.add(textField1, null);
this.add(textArea1, null);
this.add(button1, null);
this.setForeground(Color.black);
}
// Démarrage
de l'applet
public void start( ) {
nbrDemarr++;
etiq.setText("Démarrage
n° "+String.valueOf(nbrDemarr));
}
// Méthodes
d'événement redéfinies
void list1_actionPerformed(ActionEvent
e) {
int
rang = list1.getSelectedIndex( );
numero.setText("ligne
n° "+String.valueOf(rang));
if
(rang>=0) {
textField1.setText(list1.getSelectedItem( ));
list1.deselect(list1.getSelectedIndex(
));
}
else
textField1.setText("rien de sélectionné!");
}
void button1_actionPerformed(ActionEvent
e) {
textArea1.append(textField1.getText( )+"\n");
}
}
On pouvait aussi intercepter les événements
au bas niveau directement sur le click de souris, en utilisant toujours
des classes anonymes, dérivant cette fois de MouseAdapter et en redéfinissant la méthode
mouseClicked :
list1.addMouseListener(new MouseAdapter() {
public void mouseClicked(MouseEvent e) {
list1_mouseClicked(e);
}
});
button1.addMouseListener(new MouseAdapter() {
public void mouseClicked(MouseEvent e) {
button1_mouseClicked(e);
}
});
void list1_mouseClicked(MouseEvent e) {
// getClickCount indique combien de click ont été
efectués sur l'objet (double click = 2 clicks)
if (e.getClickCount( ) == 2) {
int rang = list1.getSelectedIndex();
numero.setText("ligne n° "+String.valueOf(rang));
if (rang>=0) {
textField1.setText(list1.getSelectedItem());
list1.deselect(list1.getSelectedIndex());
}
else textField1.setText("rien de sélectionné!");
}
}
void button1_mouseClicked(MouseEvent e) {
// remarque : un click = un pressed + un released
textArea1.append(textField1.getText()+"\n");
}
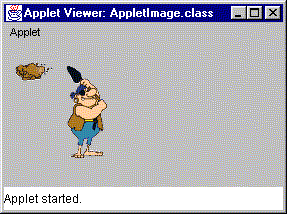
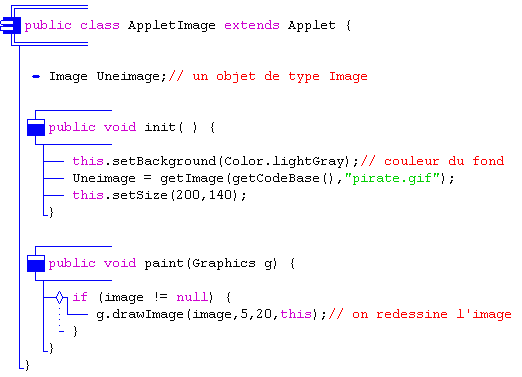
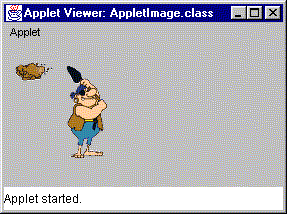
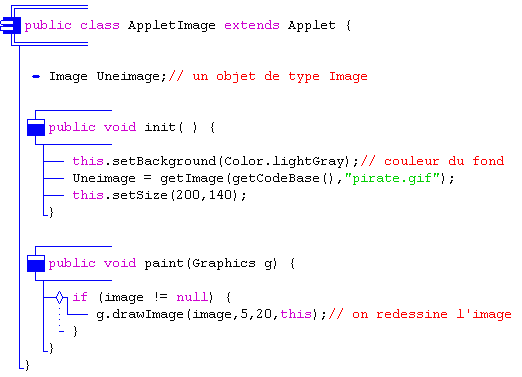
4.2 Exemple - 2 : Afficher une image (gif animé)

import java.awt.*;
import java.awt.event.*;
import java.applet.*;

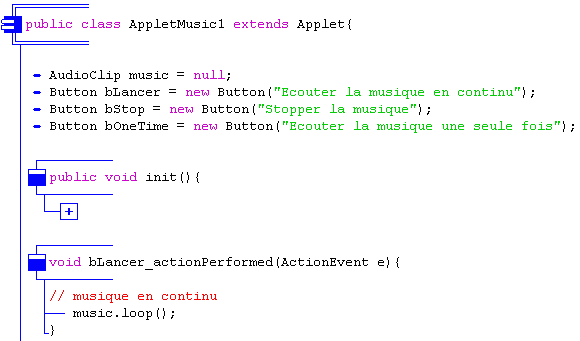
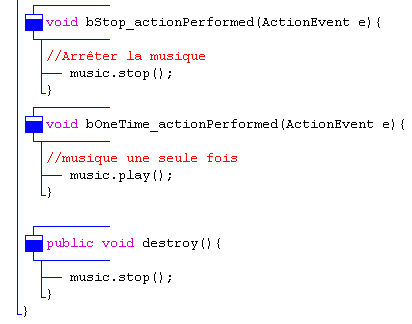
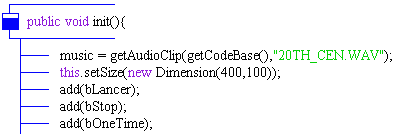
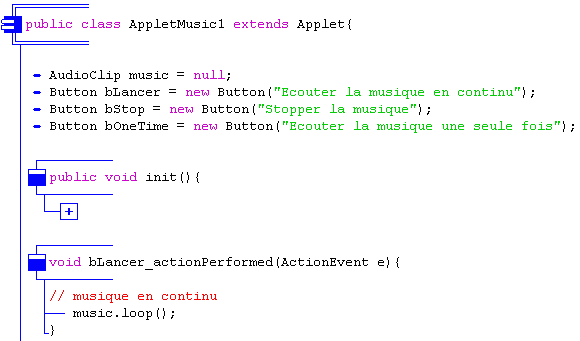
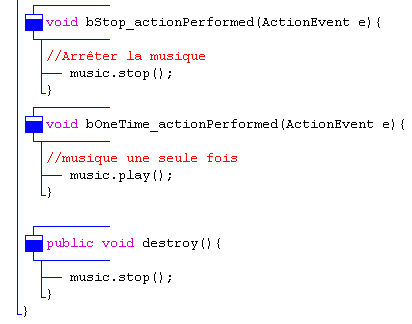
4.3 Exemple - 2 : Jouer un morceau de musique
import java.awt.*;
import java.applet.*;
import java.awt.event.*;


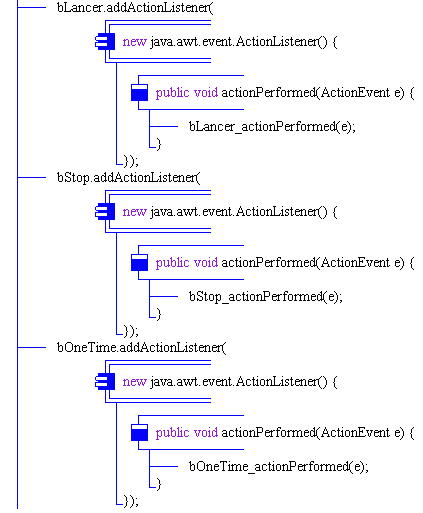
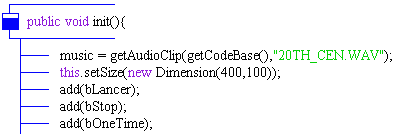
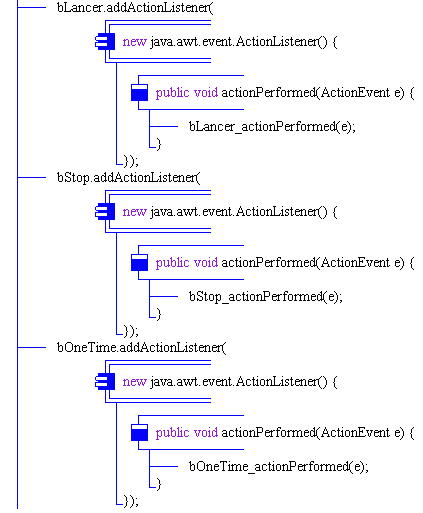
Contenu de la méthode init ( ) :


}







 etc....
etc....