
Java : Applet avec objets AWT
Label et Button

Objectif : Nous utilisons dans l'applet deux objets de classe Awt Button et un objet de classe Awt Label. Notre applet affiche un texte dans la Label et la couleur du fond de cette Label change selon que l'on clique sur l'un ou l'autre des Button.
Travail à exécuter en Java
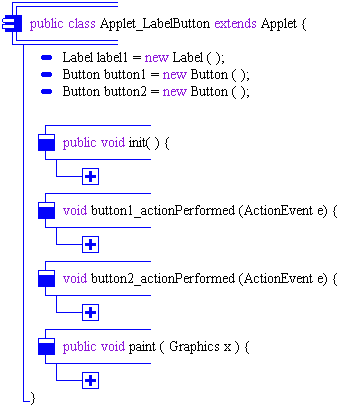
On vous donne le squelette général de l'applet en vous indiquant que les deux Button doivent posséder chacun un écouteur sur l'événement actionPerformed (sensible au click de souris):
import java.applet.Applet;
import java.awt.*;
import java.awt.event.*;

Démarrage
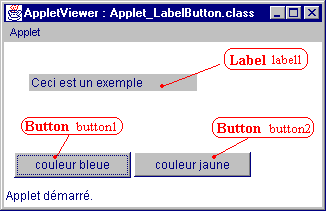
état de l'applet au départ code correspondant 
this.setLayout(null);
label1.setBackground(Color.lightGray);
label1.setText("Ceci est un exemple");
label1.setBounds(25, 32, 168, 17);
button1.setLabel("couleur bleue");
button1.setBounds(10, 110, 117, 26);
button2.setLabel("couleur jaune");
button2.setBounds(130, 110, 117, 25);
this.add(label1);
this.add(button1);
this.add(button2);Click sur button1
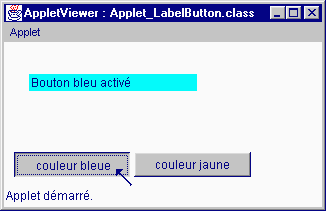
état de l'applet après un click sur le bouton
"couleur bleue" (button1)code correspondant
au click sur button1
label1.setText("Bouton bleu activé");
label1.setBackground(Color.cyan);Click sur button2
état de l'applet après un click sur le bouton
"couleur jaune" (button2)code correspondant
au click sur button2
label1.setText("Bouton jaune activé");
label1.setBackground(Color.yellow);Redessinement applet
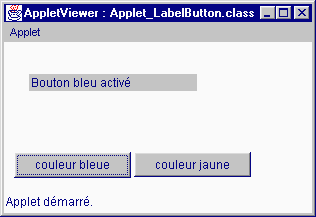
état de l'applet après un redessinement (dû à un changement de sa taille, ou à une réactivation après avoir été masqué, etc...) code correspondant
au redessinement : la couleur de fond de la Label passe au gris clair
label1.setBackground(Color.lightGray); Construisez en recombinant les lignes de code proposées un programme complet d'applet correct.
2 - Proposition de solution Java :
Le code java de l'applet :
import java.awt.*;
import java.awt.event.*;
import java.applet.*;public class Applet_LabelButton extends Applet {
Label label1 = new Label ( );
Button button1 = new Button ( );
Button button2 = new Button ( );
// Applet au chargement :
public void init( ) {
label1.setBackground(Color.lightGray);
label1.setText("Ceci est un exemple");
label1.setBounds(25, 32, 168, 17);
this.setLayout(null);
button1.setLabel("couleur bleue");
button1.setBounds(10, 110, 117, 26);
button1.addActionListener(
new java.awt.event.ActionListener() {
public void actionPerformed(ActionEvent e) {
button1_actionPerformed(e);
}
});
button2.setLabel("couleur jaune");
button2.setBounds(130, 110, 117, 25);
button2.addActionListener(
new java.awt.event.ActionListener() {
public void actionPerformed(ActionEvent e) {
button2_actionPerformed(e);
}
});
this.add(label1);
this.add(button1);
this.add(button2);
}
// click sur le bouton button1 :
void button1_actionPerformed (ActionEvent e) {
label1.setText("Bouton bleu activé");
label1.setBackground(Color.cyan);
}// click sur le bouton button2 :
void button2_actionPerformed (ActionEvent e) {
label1.setText("Bouton jaune activé");
label1.setBackground(Color.yellow);
}
// redessinement de l'applet :
public void paint ( Graphics x ) {
label1.setBackground(Color.lightGray);
}
}
Le code HTML de la page appelant l'applet :
<HTML>
<HEAD>
<TITLE> Applet-Bonjour </TITLE>
</HEAD>
<BODY>
<p>Sortie de l'Applet-Bonjour :</p>
<APPLET CODE="Applet_LabelButton.class" WIDTH=400 HEIGHT=200>
</APPLET>
</BODY>
</HTML>